In today’s competitive digital landscape, creating a visually appealing website is only half the battle. The real challenge lies in building a site that keeps users coming back. The secret? Designing for habit formation. By leveraging psychological principles and strategic design, you can create a website that not only captures attention but also forms lasting habits.
In this blog, we’ll explore how to design sticky websites using proven methods rooted in behavioral psychology and user experience (UX) design.
What is Habit Formation in Web Design?
Habit formation in web design involves creating experiences that encourage users to return to your website regularly. By understanding the triggers, actions, rewards, and investment cycles that form habits, you can design a website that becomes a part of your users' daily routines.
Why Habit Formation Matters:
- Increased User Retention: Habit-forming websites reduce churn and keep users engaged over the long term.
- Higher Lifetime Value: Repeat visits often translate into higher user lifetime value (LTV), especially for subscription-based or e-commerce sites.
- Competitive Advantage: Websites that form habits stand out in crowded markets, fostering user loyalty.
The Psychology Behind Habit Formation
1. The Hook Model (by Nir Eyal)
The Hook Model outlines four key stages that drive habit formation:
- Trigger: The prompt that initiates a user’s action.
- External Triggers: Notifications, emails, or ads prompting users to visit your site.
- Internal Triggers: Emotional or psychological states (e.g., boredom, curiosity) that drive users to take action.
- Action: The behavior users take in anticipation of a reward.
- Examples: Clicking a button, reading a blog, or filling out a form.
- Reward: The payoff users get for their action.
- Types of rewards: Social validation, new content, discounts, or gamified points.
- Investment: Users contribute time, data, or effort, making them more likely to return.
- Examples: Creating a profile, saving preferences, or interacting with community features.
Key Design Strategies for Building Sticky Websites
1. Leverage External and Internal Triggers
External triggers like push notifications and email reminders can guide users back to your website. However, the real goal is to cultivate internal triggers by solving a core user need.
Actionable Tips:
- Use reminders strategically: Send notifications for abandoned carts or new content.
- Design pages that address emotional triggers, such as boredom or FOMO (fear of missing out).
2. Simplify Actions
Make it as easy as possible for users to take the desired action. Reducing friction increases the likelihood that users will engage.
Actionable Tips:
- Optimize your call-to-action (CTA) buttons: Use clear, concise language.
- Ensure fast load times and mobile responsiveness for seamless interactions.
3. Provide Variable Rewards
Humans are naturally drawn to unpredictable rewards. Offering varied incentives keeps users engaged and curious about what’s next.
Actionable Tips:
- Rotate exclusive offers or feature user-generated content to keep the experience fresh.
- Introduce gamification elements, such as badges, points, or surprise discounts.
4. Encourage User Investment
When users invest their time or effort, they’re more likely to return. This can include creating accounts, saving preferences, or contributing content.
Actionable Tips:
- Offer personalized experiences based on user data.
- Implement features like wishlists or favorites to encourage ongoing engagement.
Examples of Sticky Websites
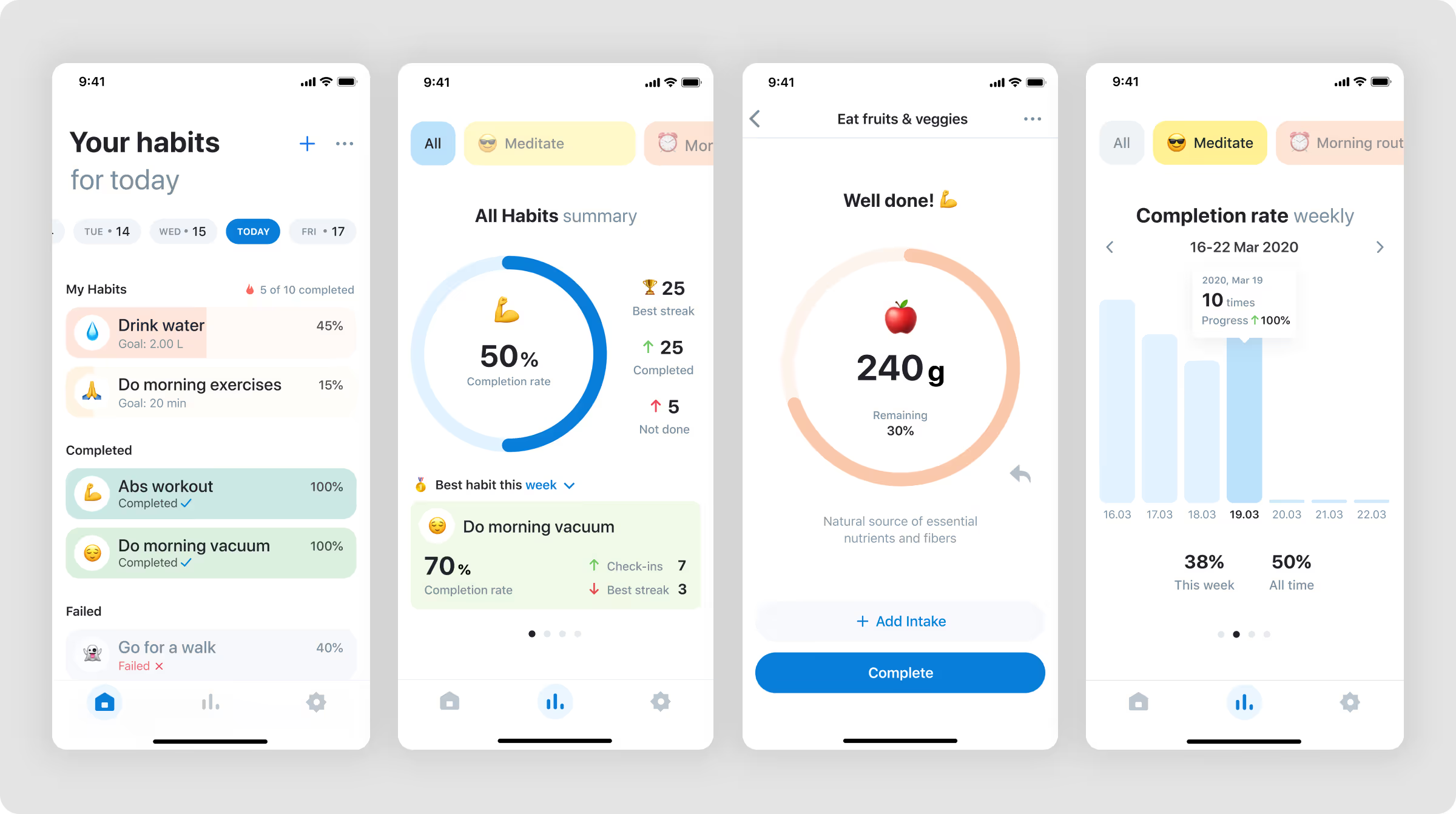
1. Duolingo
- How It Works: Uses gamified learning with daily streaks and reward systems.
- Habit Formation: Users are motivated to return daily to maintain their streak and earn rewards.
2. Amazon
- How It Works: Provides personalized recommendations and one-click purchasing.
- Habit Formation: Users return frequently to check for deals or product suggestions tailored to their preferences.
3. LinkedIn
- How It Works: Encourages regular check-ins with notifications about profile views and network updates.
- Habit Formation: Users develop a habit of revisiting to stay connected and grow their network.
Measuring and Optimizing for Habit Formation
To ensure your website successfully fosters habits, you need to monitor and optimize performance over time.
Tools to Use:
- Google Analytics: Track user behavior, including return visits and session duration.
- Heatmaps: Identify which elements users interact with the most.
- A/B Testing: Experiment with different triggers, rewards, and investment opportunities to see what works best.
Conclusion
Building a habit-forming website requires a deep understanding of your users and a strategic approach to design. By leveraging psychological principles like the Hook Model, you can create a website that doesn’t just attract users but keeps them coming back for more.
Start implementing these strategies today, and watch your website transform into a sticky, engaging platform that users love.
Need help designing a habit-forming website? Contact us for expert guidance and start building a site that drives engagement and loyalty!